Texinfo Html Admonitions
What is TeXinfo?
Official documentation format for the GNU project, it is used by many applications which compose our GNU/Linux OS.
Certainely because one of the advantage is that it produces many different output formats useful for publication, especially HTML for online access with our browsers, but also the famous Info file accessible directly from within Emacs.
The missing Admonition
Frequently when reading recent online HTML documentation, the authors have several ways to bring to our attention specific sections.
The most common ones are:
- Caution,
- Important,
- Note,
- Tip,
- Warning
Here is a simple tip example of what we can find:

However unfortunately with Texinfo (at least version 6.8), if it is
possible to highlight a section, with the build-ins quotation
keyword, the differentiation between Note, tip, Warning … is not
available when publishing in the HTML format.
Example
Let’s take a simple Texinfo file:
\input texinfo @c -*-texinfo-*-
@setfilename testmanual.info
@set VERSION 1.0
@settitle title
@documentlanguage en
@documentencoding UTF-8
@afourpaper
@ifnottex
@node Top
@top Manual example
@end ifnottex
@node example
@chapter example
@cindex quotation
@section @@quotation
Information messages such as notes, tips, warnings, etc., look like
this:
@quotation Note
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
@end quotation
@bye
Here, using the famous GNU project website CSS style https://www.gnu.org/software/gnulib/manual.css,
@import url('https://www.gnu.org/style.css');
/* makeinfo 6.5 converts @quotation to <blockquote>. Highlight them. */
blockquote {
font-style: normal;
border-left: solid 10px red;
padding-left: 2.5%;
margin-left: 0px;
}
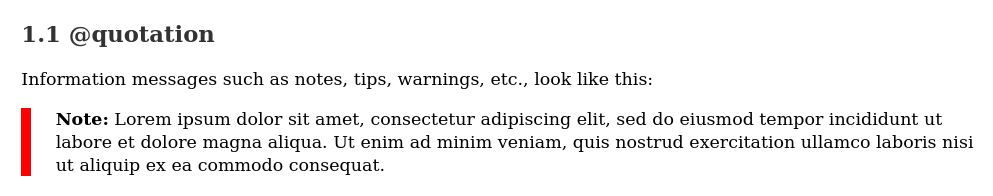
and generating the documentation with Makeinfo
$ makeinfo --html --css-ref=test.css --no-split -o OUTPUT_DEST example.texi
We get already quite a beautiful output:

Enhancements
Admonition title highlighted
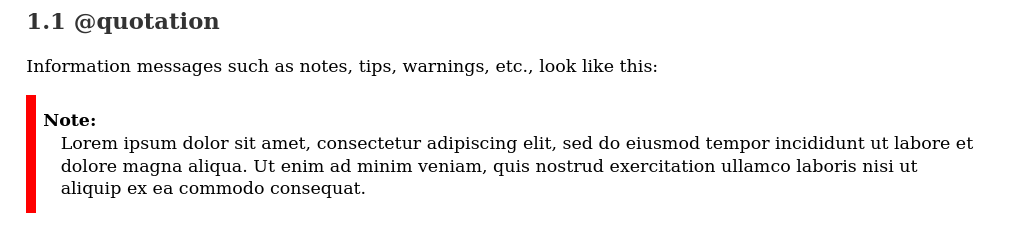
If one desires, it is possible to enhance the existing blockquote
with a little bit of CSS.
Although this is entirely subjective, separating the Admonition title from its contents gives more clarity to the reader.
blockquote p {
padding-right: 0.5%;
padding-top: 1.5%;
padding-bottom: 1.5%;
}
blockquote p b {
margin-left: -1em;
}
blockquote p b::after {
content: "\a";
white-space: pre;
}

Unfortunately, some of the elements would be global to all the different admonition types (Note, Warning …) within the same published manual.
Differentiate by admonition type
If one wanted to differentiate between the admonition types, without
having to create a makeinfo perl module, the easiest and more straight
forward setup which comes to mind is to wrap the texinfo content with
a specific HTML tag.
To do so, a Texinfo macro comes handy:
@macro admonition {keyword}
@ifhtml
@html
<div class=\keyword\>
@end html
@end ifhtml
@end macro
@macro endadmonition {}
@ifhtml
@html
</div>
@end html
@end ifhtml
@end macro
and it doesn’t obfuscate or makes it too difficult to read and work on the documentation source.
@admonition{important}
@quotation Important
Nulla semper lobortis elit, nec gravida velit lacinia nec. Nulla
fringilla ex ut lorem hendrerit cursus. Praesent quis imperdiet
velit. Donec semper tortor purus, vehicula pharetra augue blandit
a. Mauris vitae aliquam magna.
@end quotation
@endadmonition
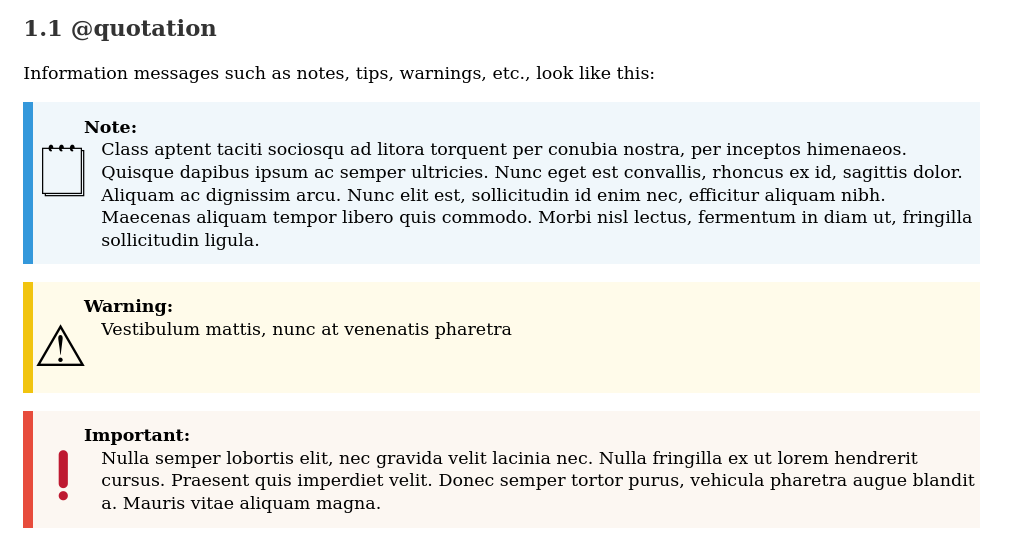
The CSS can be tuned with colors and icons to address how the author wants to draw the attention of the reader:
/* admonition notes */
div.note blockquote {
font-style: normal;
border-left: solid 10px #3498db;
background-color: #f0f7fb;
padding-left: 7%;
margin-left: 0px;
}
div.important blockquote {
font-style: normal;
border-left: solid 10px #e74c3c;
background-color: #fcf7f2;
padding-left: 7%;
margin-left: 0px;
}
div.warning blockquote {
font-style: normal;
border-left: solid 10px #f1c40f;
background-color: #fffbea;
padding-left: 7%;
margin-left: 0px;
}
.warning blockquote::before,
.important blockquote::before,
.note blockquote::before {
font-size: 50px;
position: absolute;
margin-top: 30px;
margin-left: -60px;
}
.note blockquote::before {
content: "\1F5D2"; /*🗒️*/
}
.important blockquote::before {
content: "\2757"; /*❗*/
}
.warning blockquote::before {
content: "\26A0"; /*⚠️*/
}
And with just a couple of lines one gets a stunning documentation ready to be published.

Conclusion
If this is true that the default Cascading Style Sheet is quite plain, it is not that difficult to enhance it with trendy admonition representations and give to the readers the same habits they are used to on other projects.
It is strange that only the HTML output lacks this feature,
especially when the DocBook output would recognize out of the box
caution, important, note, tip and warning admonitions.